Современные тенденции создания сайтов и дизайна. Дизайн включать в основы, размер шрифта и семейство шрифтов, вплоть до сложных идей, вертикальный интервал и высота линии.
Типы создаваемых сайтов
1. Сайт на системе управления Юкоз
Стоимость - Бесплатно, 2 месяца продвижения сайта по цене от 10.000 руб. в месяц.
Время изготовления - 2, 3 дня
Плюсы: бесплатный хостинг и домен 3-его уровня, набор модулей (форма отправки писем, каталог статей, форум, блог и т.д.)
Минусы: показ рекламы
2. Сайт - Визитка
Стоимость от 5.000 руб.
Время изготовления - 2 - 5 дней
Плюсы: адаптивный дизайн (уникальный, тематический), простое обслуживание.
Минусы: функционал (не дотягивает до портала)
Вариант 1 - статический HTML, содержание страниц редко меняется, сложность хакерских атак.
Вариант 2 - динамическая страница на системе управления. Просто менять содержание, административная панель с паролем и логином.
3. Интернет - магазин.
Стоимость от 8.000 руб.
Время изготовления - 5 - 10 дней
Плюсы: широкий ассортимент в каталоге товаров, оформление заказа онлайн, общение с клиентами онлайн.
Минусы: в перспективе необходим переход на протокол передачи данных https с повышенной оплатой.
4. Landing-page
Стоимость от 8.000 руб.
Время изготовления - 3 - 7 дней
Плюсы: небольшой вес сайта, высокая конверсия.
Минусы: минимум страниц с навязчивой рекламой, целевая страница продает 1 товар.
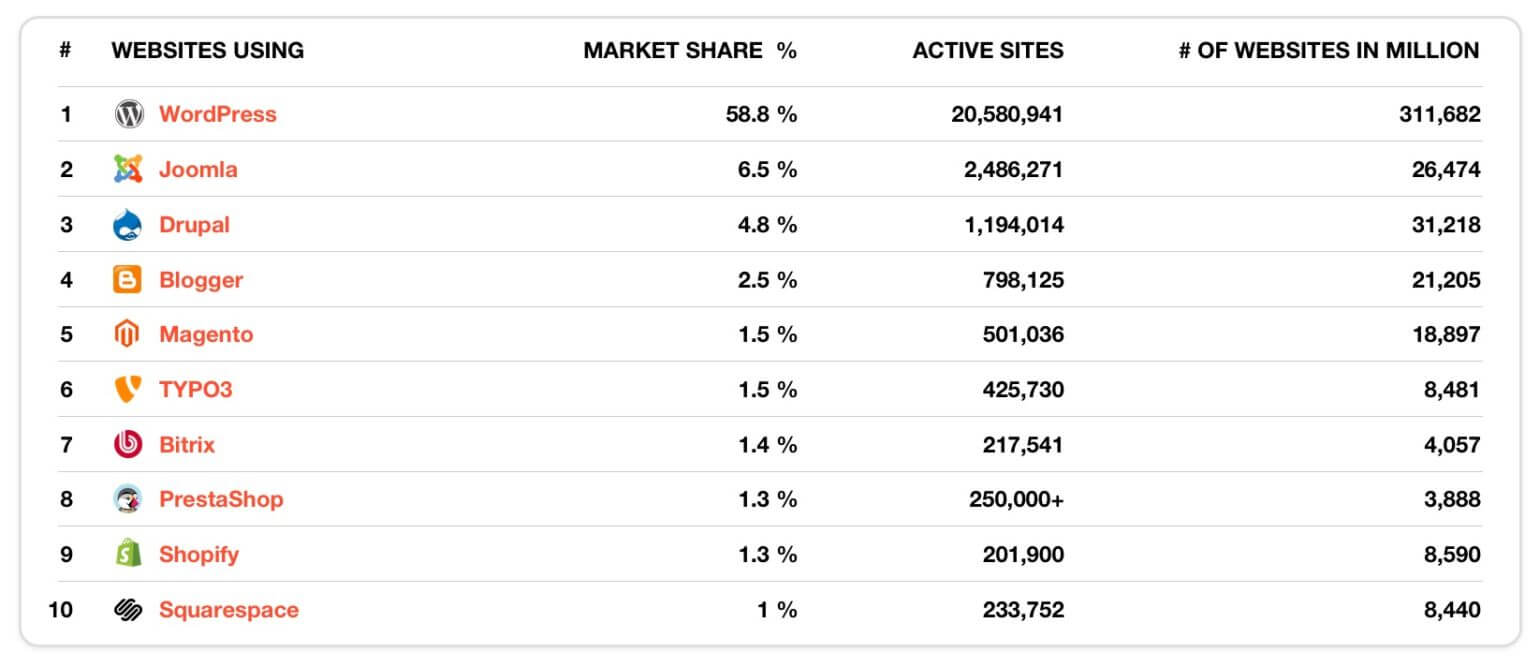
Самые популярные системы управления в России

Системы выбираются под конкретные задачи: визитка, блог, магазин, портал и т.д. Опытный веб-мастер подскажет правильный выбор в процессе анализа задачи на создание сайта, даст урок по работе в административной панели.
Стильная Навигация
Любая навигация изменено на основе макета сайта. Но дело доходит до типографики, применяться общие правила. Например, чистая симметричная типографика используют идентификации похожих навигационных ссылок одной группы.
Дизайн домашней страницы
Соответствует аналогичному формату дизайна с десятичным текстом ссылки с заглавными буквами и небольшим количеством подтекста. Дизайн эффектный, фантастический - используя симметричный дизайн.
Полезные навигационные ссылки создаются через контраст и сопоставление. Навигация смешивается с заголовком сложнее заметить. С первого взгляда очевидно, перемещаться по веб-сайту. Одной из надежных стратегий является использование крупного шрифта со стилем чистого текста выделяется на фоне.
Выделенный Текст Заголовка
Заголовки страниц служат различным целям в различных условиях. Типографика определяет, насколько громким должен заголовок, сколько внимания привлечено от посетителя.
Веб-сайты со статическим контентом имеют много страниц, подобных главный. Заголовок находится выше подзаголовков. Выделить заголовки страниц, используя яркие цвета, значки, фон, границы и уникальные семейства шрифтов. Другие сайты предпочесть увеличить текст обычной страницы традиционного стиля.
Большинство дизайнеров создают стили тегов h1-h4. Стиль заголовка должен отражать уровень полномочий, он распространяется на всю страницу. Читатели в состоянии определить, какие темы включены в заголовки, основываясь на дизайне.
Размер шрифта является распространенным свойством дизайна связи иерархии. Но рассмотреть возможность тестирования идей, жирный и тонкий вес шрифта и скорректированный интервал между буквами.
Текст
Каждый веб-сайт включает в контент, использовать абзацы. Независимо от являются 1 – предложением и написаны блоки текста охватывают всю страницу, абзацы важны. Но честно говоря, пожалуйста, не пишите неразборчивые блоки текста, дьявол съеживаться.
Форматирование имеет решающее значение хорошо структурированных абзацев. Но форматирование генерируется стилем, интервалом и положением типографики. Например, разумно ошибаться на стороне большего текста, а не меньшего. Кроме хорошая идея, увеличить высоту строки абзаца вместо держать каждую строку заправлены близко друг к другу.
Гиперссылки, Ориентированные На Действия
Гиперссылки-одна из немногих интерактивных областей текста страницы. Большую часть времени посетители читают страницу в пассивном состоянии. Но гиперссылки требуют активности (клик) посетителей, получить доступ к внешнему URL.
Таким образом, захотите создать гиперссылки, выглядели “кликабельными”. Отличный дизайн ссылок-это длинная тема объясняет разницу между статическим и интерактивным контентом. Состояние наведения ссылки заметно при наведении указателя мыши на гиперссылку. Отличный дизайн UX должен по сути передавать текст кликабелен, какого-либо взаимодействия. Традиционно достигается с помощью подчеркивания и альтернативных цветов текста получить неясным с цветами фона и различным интервалом между буквами.
Стиль
Тенденция объемного текста переросла в феномен современного дизайна. Все виды макетов от целевых страниц до корпоративных дизайнов используют не габаритную типографику. Больше сайтов становятся отзывчивыми и больше людей посещают сайты со смартфонов. Крошечные экраны в среднем 2-3 дюйма в ширину, приятно поддерживать мобильных посетителей с четко читаемым текстом страницы.
Веб-сайты в основном сосредоточены на тексте, выиграют от увеличения размера шрифта. Большие элементы страницы, естественно, привлечет внимание копия страницы является важной особенностью дизайна хорошая идея, увеличить размер шрифта, заполнить больше места.